Eenvoudig gelikte advertenties maken is een eitje geworden. Facebook introduceert namelijk Canvas. Met Facebook Canvas is het nu mogelijk om interactieve full-screen advertenties te maken. Een ideale functie voor bedrijven om hun verhalen en producten te weergeven. Het is eigenlijk een kleine website die je binnen Facebook maakt.
Advertenties die gemaakt zijn worden weergeven in de tijdlijnen van volgers. Ze kunnen video’s of foto’s bevatten. Misschien wel het belangrijkste, de interface waarbij gebruikers Canvas ads maken is super gebruiksvriendelijk ontworpen. Dit zorgt ervoor dat elk persoon, zonder enige kennis van design of programmeren, ermee aan de slag kan.
Voorbeeld
Hoe te gebruiken?
Als test hebben we zelf inmiddels de eerste Canvas ad opgezet. Hieronder de stappen om een Canvas in elkaar te zetten.
Stap 1: Druk op ‘Photo/Video’ en selecteer ‘Create a Canvas’
Wij gaan ervan uit dat je dat nog geen Canvas hebt gemaakt. Druk op het + icoontje om een nieuwe Canvas aan te maken. Indien je er al één hebt gemaakt dan kun je deze uit het lijstje selecteren.
Stap 2: Thema selecteren
Bovenaan geef je je canvas nu een naam. Rechts bij ‘Quick preview’ zie je een voorbeeld van jou gemaakte Canvas. Deze is nu leeg dus is het tijd om dit op te vullen. Selecteer wat voor achtergrond en tekst kleur je wilt bij ‘Select a theme’.

Stap 3: Header maken
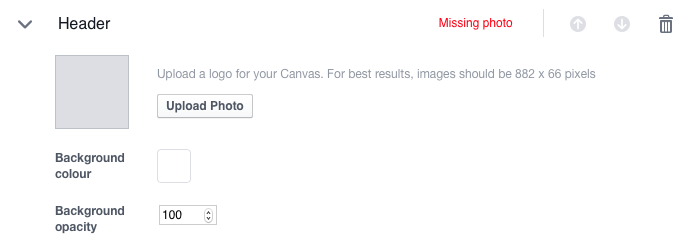
Je Canvas begint aan de bovenkant met een header. Deze kun je verplaatsen met de pijltjes iconen, of verwijderen met het verwijder icoontje. Wij gaan een header maken. Zoals aangegeven wordt het aangeraden om deze afbeelding in 120×44 pixels te uploaden.
Wij raden aan om het logo hier als PNG bestand met transparante achtergrond te uploaden. Dan kun je de achtergrond kleur gemakkelijk wijzigen. Met de ‘Background opacity’ kun je de achtergrond doorzichtig maken. Je kunt er ook voor kiezen om geen header te gebruiken, in dat geval druk je op het prullenbak icoontje.

Stap 4: Foto, video, tekst, button of carousel invoegen
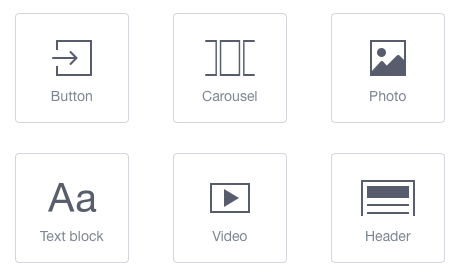
Na de header komt de inhoud. Standaard zit er een foto en een button element ingevoegd. Je kunt deze verplaatsen met de pijlen omhoog en omlaag. Indien je deze wilt verwijderen druk je op prullenbak icoontje. Om een andere component toe te voegen druk je helemaal onderaan op “Add component”, en selecteer je wat je wilt toevoegen.

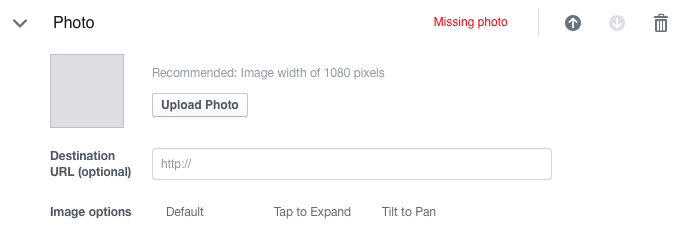
Wij gaan een afbeelding invoegen. Het wordt aangeraden om afbeeldingen op minimaal 1080 pixels breed te hebben. Zodra je de afbeelding hebt geüpload kun je deze op ‘default’, ’tap to expand’ of ’tilt to pan’ instellen.
Met de functie ’tilt to pan’ zien de gebruikers de afbeelding niet helemaal in beeld. Maar zodra ze hun telefoon een kant op draaien, draait de afbeelding mee. Een soortgelijke gevoel wat je bij 360-videos hebt, maar dan in een afbeelding. Dit vinden wij de meest mooie manier om een afbeelding te tonen. Voor het toevoegen van andere componenten kun je dezelfde stappen volgen.

Stap 5: Publiceren
Zodra je klaar bent met de inhoud, kun je deze gaan publiceren of opslaan om er later verder aan te werken. Druk op ‘Save Draft’ rechtsboven in beeld. Daarna druk je op ‘Finish’ om deze te gaan publiceren. Nu kun je nog een titel instellen die zichtbaar wordt op de tijdlijn. Druk hierna op ‘Publish’ en je Canvas staat live!
Canvas aanpassen
Om een Canvas aan te passen die je eerder gemaakt hebt, ga je naar je Facebook pagina. Zorg ervoor dat je bent ingelogd als Admin of individueel met permissies om te bewerken voor de pagina. Op de pagina zie je ‘Publishing Tools’ als optie in de rechter boven hoek. Druk hier op. Selecteer nu links onderaan het rijtje ‘Canvas’. Hier worden al je gemaakte ontwerpen getoond. Druk op ‘View’ om de Canvas aan te passen.
Extra tips
- Maak je ad af als je eraan begint. Als je de Canvas hebt gepubliceerd kun je deze namelijk niet meer wijzigen.
- Upload hoge resolutie foto’s en selecteer de ’tilt to pan’ functie. Deze geeft je ad een uniek gevoel.
- Gebruik Canvas voornamelijk voor afbeeldingen of video’s. Als je een mini-website gaat maken door veel knoppen en tekst te plaatsen, dan wordt deze druk en ziet het er niet mooi meer uit. Less is more!
Voor meer informatie ga je naar Facebook.com.
